Tabela de conteúdos
Sintaxe do "Editor de Código"
Esta página é bem grande. Use o menu Conteúdo, aqui ao lado, para procurar e acessar diretamente alguma seção específica.
O BrasiliaMinha é baseado no sistema de wiki Dokuwiki. Apesar de o site oferecer por padrão o Editor Visual, os artigos são na verdade armazenados em um formato que permite que efeitos, títulos, imagens e tabelas sejam aplicados ao texto usando-se apenas algumas combinações especiais de caracteres que também são puro texto.
Trata-se de uma linguagem de marcação, parecida com a que é usada na Wikipedia e em outros sites do tipo wiki.
Ao usar o Editor de Código do BrasiliaMinha, você pode ver e aprender como é realmente essa marcação do texto, e usar alguns recursos do site que não são ainda disponíveis no Editor Visual.
Nesta página, você poderá aprender em mais detalhes como usar a linguagem de marcação no Editor de Código. É mais fácil do que parece. E muitos dos efeitos e recursos aqui apresentados também podem ser acessados pelos botões que ficam no alto do editor: para aplicá-los, você só precisa selecionar o texto e clicar no botão.

Deixe o ponteiro do mouse sobre os botões por um breve intervalo e você verá o efeito aplicado por cada um deles!
Efeitos de fonte
Negrito, Itálico, Sublinhado , Monoespaçado e Riscado:
**Negrito**, //Itálico//, __Sublinhado__, ''Monoespaçado'' e <del>Riscado</del>
Observe que para o efeito monoespaçado o texto deve ser cercado por dois pares de apóstrofos, ou aspas simples. Não são duas aspas comuns.
Estes cinco efeitos correspondem aos cinco primeiros botões que você vê em cima do Editor de Código.

Texto subscrito e texto superscrito:
Texto <sub>subscrito</sub> e texto <sup>superscrito</sup>
Títulos e entretítulos
Os títulos são textos cercados por sinais de igual ( = ). Quanto mais sinais de igual de cada lado, maior o título. A quantidade vai de 2 a 6 sinais a cada lado.
Para os títulos das páginas – e só para eles – você deve usar seis sinais de igual em cada lado:
====== Sintaxe do "Editor de Código" ======
Os títulos das seções da página têm cinco sinais de igual em cada lado:
===== Títulos e entretítulos =====
Este é o menor título.
== Este é o menor título. ==
O Editor de Código tem quatro botões para transformar um texto selecionado em entretítulos: são os botões com um “H” azul, logo depois dos botões para efeitos de fonte.

Observe que não há como utilizar efeitos de fonte dentro dos títulos e entretítulos.
Nunca use apenas o efeito de negrito para criar entretítulos. Se você fizer isso, Afonso Brazza vai montar um pelotão onde ele estiver e vai perseguir você até o quinto dos infernos!
Use os códigos corretos para títulos, porque eventualmente o modelo de visual do site pode ser alterado e os títulos podem adotar fontes ou cores diferentes. E, principalmente, os títulos têm outras duas utilidades:
- Os títulos “mais importantes” são usados para montar automaticamente o menu Conteúdo da página, que você vê no canto superior direito.
- A existência de um entretítulo numa página torna possível que outras páginas façam links diretos para esse entretítulo, fazendo com que a página seja aberta já na posição desejada. Isso será explicado daqui a pouco.
Parágrafos e quebras de linha
Uma linha em branco, com um “Enter” a mais ao fim de um parágrafo, é suficiente para dar um espaçamento entre os parágrafos.
Quando realmente necessário, é possível forçar uma quebra de linha usando-se dois caracteres de barra invertida, \\ , ao fim de uma linha ou seguidos de espaço em branco.
Links
Para criar um link externo (isto é, para outro site) em que o próprio endereço (URL) é exibido, não é preciso fazer nada: basta digitar o endereço, seja como http://google.com ou como www.google.com .
Para criar um link externo “escondido” em alguma palavra ou trecho de texto, como Google, o formato é o seguinte:
[[http://google.com|Google]]
Você vê no editor um botão com um elo de corrente em cima do mundo? Se você clicar nele sem ter nenhum texto selecionado, ele cria um “modelo” de link externo com texto para você. Aí é só substituir o endereço e o texto dentro dos colchetes.

Os links internos, que apontam para uma das páginas do BrasiliaMinha, são criados de forma parecida mas não automática, e por isso sempre exigem os colchetes duplos:
[[Homepage]]
(Na verdade mesmo, este link para a página inicial exigiu um truque que será explicado mais adiante. Para a maioria das páginas do site, porém, o truque não é necessário).
Observe que a formatação do link é diferente para páginas já existentes e páginas que ainda não existem.
Você também pode fazer um link interno usando outro texto:
... um link externo [[:homepage|usando outro texto]]
Veja o botão com o desenho de um elo de corrente sozinho: se você selecionar um trecho do texto e clicar nele, será mostrado um menu das páginas existentes no site. Você escolhe a página, e pronto: está criado um link “usando outro texto” – no caso, o trecho que você selecionou.

Links para entretítulos de uma página
Para criar um link para um título (ou melhor, uma seção) da mesma página, use o caractere # (jogo da velha, tralha, cerquilha, hashtag, ninguém sabe o nome disso mesmo…) seguido pelo texto do título. Por exemplo, eis um link para a seção sobre efeitos de fonte:
[[#Efeitos de Fonte|seção sobre efeitos de fonte]]
Se você estiver criando um link para um título em outra página, use o mesmo formato que cria um link interno, e acrescente ao final o caractere # e o texto do título.
"Áreas" de páginas especiais
Algumas páginas do BrasiliaMinha, como esta, ficam separadas em áreas especiais. “Áreas” é uma tradução livre para o que é chamado tecnicamente de “espaços de nome”, “namespaces”, “domínios”, etc. São como “subpastas” do site.
Quando você cria um link interno sem dizer a pasta onde se encontra a página, assume-se que ela está na mesma área em que está a página em que você criou o link. Por isso, quando se cria um link para uma página que está em outra área, é preciso inserir, antes do nome da página, o nome da área em que ela está.
Esta é a explicação para o “truque” usado no exemplo dos links internos: para criar um link para a homepage, foi preciso escrever :homepage dentro dos dois pares de colchetes.
Os nomes das áreas começam com o caractere de dois pontos (:) e são colocados logo antes dos nomes das páginas. Uma área pode estar dentro da outra: o “nome completo” de uma página pode ser :área1:área2:área3:página.
A área “raiz”, a mãe de todas as áreas, é nomeada apenas pelo dois-pontos. É nessa área que está a maioria das páginas no BrasiliaMinha. Por isso, para criar links internos em uma página “comum” para outras páginas “comuns”, você não precisa se preocupar com essa questão de áreas.
Links do tipo "interwiki"
Existe um tipo especial de links chamado de interwiki, usado para criar links de um wiki para outro de forma mais fácil. Se estivermos querendo, por exemplo, criar referências para outras páginas sobre o brasiliense tricampeão da Fórmula-1 Nelson Piquet:
Nelson Piquet na Wikipedia em inglês
Nelson Piquet na Wikipedia em português
Nelson Piquet na Wikipedia em francês
[[wp>Nelson Piquet]] na Wikipedia em inglês [[wppt>Nelson Piquet]] na Wikipedia em português [[wpfr>Nelson Piquet]] na Wikipedia em francês
Endereços de e-mail em forma de link
Esse efeito dá uma formatação diferente para os endereços de e-mail e faz com que clicar neles faça abrir o seu aplicativo de e-mail para o envio de uma mensagem. A formatação para naoexiste@brasiliaminha.com.br é a seguinte:
<naoexiste@brasiliaminha.com.br>
Notas de rodapé
Para criar aquele “numerozinho” para uma citação ou referência no fim da página, como este1), basta escrever, no mesmo lugar onde o número deve aparecer, o conteúdo da nota de rodapé entre dois pares de parênteses:
...como este ((Isto é uma nota de rodapé)), basta...
Dê uma olhadinha lá no fim da página: estão lá o mesmo número e a nota de rodapé. Em um computador, passar o ponteiro do mouse sobre o número também faz com que a nota de rodapé seja exibida em um balão.
Etiquetas (tags)
Você já deve ter notado, no fim de algumas páginas, algumas palavras-chave sobre o assunto tratado. São as etiquetas de classificação do conteúdo, que servem para várias coisas no BrasiliaMinha. Clicar em uma delas, por exemplo, leva a uma lista de todas as páginas que usam a mesma etiqueta.
Para inserir as etiquetas na página, basta colocar, no fim do texto, o seguinte comando:
{{tag>"brasília" "asa sul" "asa norte"}}
As palavras-chave são separadas por espaços em branco, e é por isso que é preciso usar aspas em volta de termos que têm mais de uma palavra.
Linhas separadoras
 Basta digitar quatro hífens seguidos para obter uma linha separadora (mas não abuse desse recurso: a página NÃO fica necessariamente mais bonita com ele).
Basta digitar quatro hífens seguidos para obter uma linha separadora (mas não abuse desse recurso: a página NÃO fica necessariamente mais bonita com ele).
Listas
Para criar uma lista com “bolinhas”, comece cada linha com dois caracteres de espaço e um asterisco. Você pode criar “sub-itens” aumentando o número de espaços nas linhas logo abaixo do item pai.
- Este é um item com dois espaços antes.
- Este é um item com três espaços antes.
- Este é um item com quatro espaços antes.
- Este é outro item com dois espaços antes.
* Este é um item com dois espaços antes.
* Este é um item com três espaços antes.
* Este é um item com quatro espaços antes.
* Este é outro item com dois espaços antes.
Já para fazer uma lista numerada, comece as linhas com dois espaços e um hífen. Sub-itens são criados usando-se mais espaços antes dos hífens, mas observe que a numeração aumenta apenas entre itens em um mesmo nível (isto é, com a mesma quantidade de espaços em branco antes deles):
- Item com dois espaços antes.
- Item com três espaços antes.
- Outro item com três espaços antes.
- Mais um item com dois espaços antes.
- Novamente um item com três espaços antes.
- Item com dois espaços antes.
- Item com três espaços antes.
- Outro item com três espaços antes.
- Mais um item com dois espaços antes.
- Novamente um item com três espaços antes.
Usando os botões do Editor de Códigos, você pode transformar linhas comuns em itens de listas numeradas ou de bolinhas: basta selecionar as linhas desejadas e clicar no botão respectivo.

Usando arquivos
Além de texto, as páginas do BrasiliaMinha são feitas de arquivos de mídia, como fotos, desenhos, vídeos, arquivos PDF, etc. É possível usar arquivos que estão em outros sites e arquivos que são guardados no próprio BrasiliaMinha.
Existem duas formas de carregar arquivos para o site. Um jeito é clicar no link Gerenciador de Arquivos que fica no menu principal, à esquerda de todas as páginas do site. O outro jeito é acessar o Gerenciador de Arquivos pelo próprio editor. No caso do Editor de Código, isso é feito pelo botão que tem uma foto emoldurada.

Clicar no botão faz surgir uma outra janela (se não aparecer, observe se o seu navegador está configurado para “bloquear pop-ups”!)

A coluna da esquerda nessa janela, com o título Arquivos de mídia, permite que você escolha em que área do site você vai buscar ou gravar arquivos. Observe que você pode não ter acesso a todas as áreas, ou não ter como salvar arquivos em algumas delas.
A área para fotos, desenhos e oiutros arquivos usados nas páginas “comuns” do BrasiliaMinha é a área [imagens].
Na área [logomarcas] , salve as marcas que serão usadas para páginas sobre empresas, bandas, emissoras, etc.
Escolha sempre a área certa antes de fazer qualquer envio!
No outro lado, ao alto, há o título da área atual, e logo estão instruções e um botão para Escolher arquivos. Clicar nesse botão abre uma janela que permite que você escolha, no seu computador, um ou mais arquivos para enviar (para selecionar mais de um, normalmente basta apertar a tecla Control enquanto se clica nos arquivos desejados).
Depois que você escolher os arquivos nessa janela, os arquivos que você escolheu aparecerão numa lista.
 Você ainda tem a oportunidade de dar novos nomes a cada arquivo, ou removê-los arquivos da lista. Faça isso agora, porque depois não há como renomear arquivos já carregados!
Você ainda tem a oportunidade de dar novos nomes a cada arquivo, ou removê-los arquivos da lista. Faça isso agora, porque depois não há como renomear arquivos já carregados!
Depois, clique no botão Enviar. Você verá indicadores de envio de cada arquivo. Depois que todos forem enviados, surgirá outro botão:

Clique no botão “Concluído”. A partir deste momento, o arquivo está pronto para ser usado nas páginas do site.
Enviar arquivos para o BrasiliaMinha
Observe sempre a licença de uso de cada arquivo antes de publicá-l@ no BrasiliaMinha!
Imagens
Imagens normalmente são colocadas próximas a um parágrafo ou título. Primeiro, posicione o cursor antes ou depois da seção desejada.
É possível usar o Gerenciador de Arquivos para escolher uma imagem no site, ou escrever diretamente o código para exibir a imagem. A primeira opção é mais longa, porém mais fácil. Vamos começar por ela.
Usando o Gerenciador de Arquivos
Para abrir o Gerenciador de Arquivos, clique no botão para adicionar imagens e arquivos.

Isso vai fazer surgir na tela uma nova janela, se seu navegador não estiver configurado para “bloquear pop-ups”.
Na coluna à esquerda, escolha a área onde está a imagem que você deseja, como [imagens] ou [logomarcas].
Isso fará com que, à direita, abaixo da seção de envio de arquivos, você tenha um campo para pesquisar uma imagem por nome e uma lista das imagens presentes na área escolhida do site:

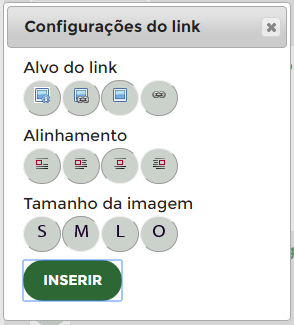
Para escolher uma das imagens, basta clicar nela ou no link com o nome do arquivo. Isso faz surgir um pequeno diálogo para que você configure a exibição da imagem:
 Na seção Alvo do Link, você pode definir o que acontecerá quando alguém clicar na imagem. As opções são: ela ser vista em uma página com detalhes sobre ela, ela simplesmente ser aberta sozinha na janela, não acontecer nada, ou apenas ser exibido o nome da imagem, sem ela mesma.
Na seção Alvo do Link, você pode definir o que acontecerá quando alguém clicar na imagem. As opções são: ela ser vista em uma página com detalhes sobre ela, ela simplesmente ser aberta sozinha na janela, não acontecer nada, ou apenas ser exibido o nome da imagem, sem ela mesma.
Na seção Alinhamento você escolhe a posição da imagem em relação à página e ao texto em volta dela. As opções são: imagem à esquerda sem texto em volta, imagem à esquerda com texto em volta, imagem ao centro e imagem à direita com texto ao redor.
Na seção Tamanho da imagem, você pode escolher o botão “S” para pequena, “M” para média, “L” para grande e “O” para original.
Quando terminar a configuração, clique no botão Inserir. Isso vai fazer com que seja incluído no texto o código para exibir a imagem de acordo com as configurações.
Código para exibição de imagens
Se você já souber o nome do arquivo, é mais rápido escrever diretamente no texto o código para exibir a imagem.
O principal é colocar o nome do arquivo (com as áreas, se necessário) entre dois pares de chaves:
{{:wiki:logo-alt.png}}
Usando material externo
Para usar uma foto que está armazenada em outro site, coloque o endereço (URL) da imagem entre os dois pares de chaves.
{{http://http://br.web.img1.acsta.net/cx_160_213/b_1_d6d6d6/medias/nmedia/18/90/71/82/20109846.png}}
Texto alternativo
Um importante recurso para acessibilidade do texto para pessoas com deficiência visual é o chamado “alt text” ou “texto alternativo”. Esse texto é exibido também quando há uma falha na exibição da imagem ou quando se passa o mouse do computador por cima dela. Faça o teste e veja como é feito:
{{:wiki:logo-alt.png|Logomarca do BrasiliaMinha.com.br para fundos claros}}
Alinhamento
As imagens podem ser alinhadas à esquerda, ao centro ou à direita usando-se simplesmente dois espaços em branco entre o nome da imagem e os caracteres {{ e }} que o cercam. Observe:
{{:wiki:logo-alt.png }} /* Espaço em branco à direita, imagem alinhada à esquerda com texto à direita */
{{ :wiki:logo-alt.png}} /* Espaço em branco à esquerda, imagem alinhada à direita */
{{ :wiki:logo-alt.png }} /* Espaço em branco nos dois lados, imagem centralizada */
{{:wiki:logo-alt.png}} /* Sem espaços (não mostrado aqui): imagem à esquerda, texto só acima e abaixo dela */
Quando uma imagem é alinhada à esquerda ou à direita, o conteúdo que vem depois dela “sobe” para ficar ao lado.
Isso pode causar efeitos estranhos quando há uma foto logo em seguida: esta segunda imagem não vai ser alinhada em relação à página, como o esperado, mas só em relação ao espaço disponível deixado pela primeira imagem.
A ordem dos elementos na página pode ser crucial. Essas três figuras alinhadas, do exemplo acima, só foram possíveis depois de uma semana de muita tentativa e erro – até que se descobrisse que primeiro deveria ser colocada a que fica à esquerda, depois a que ficava à direita, e só por último a que fica ao centro, que então pode “subir” e ficar entre as duas anteriores. Colocar no código as figuras na ordem em que estamos acostumados a vê-las – esquerda, centro e direita – causava um degrau entre as duas últimas.
A lição é: ao usar qualquer imagem ou recurso de alinhamento, experimente trocá-la de posição se algo parecer fora do lugar devido!
Para quem já conhece webdesign, o alinhamento é feito pelo float do CSS, com todas suas esquisitices.
Tamanho
Coloque, após o nome da imagem, um ponto de interrogação e as medidas AxL, em que A é a altura e L a largura, em pixels:
{{:wiki:logo-alt.png?40x40}}
Usando imagens como links
Lembra como são feitos os links de texto? O jeito de fazer links com imagens é bem parecido, só que, em vez de usar um texto para o link, você usa uma imagem.
[[http://wiki.dokuwiki.org|{{wiki:dokuwiki-128.png}}]]
As imagens com links podem ser configuradas como todas as outras: basta inserir os comandos apropriados dentro dos dois pares de chaves que definem a imagem.
Outros arquivos
Se você especificar um nome de arquivo (externo ou interno) que não seja de um formato de imagem suportado pelo site, como .gif, .jpg ou .png, em vez de imagem será exibido um link para permitir o download do arquivo.
Arquivos PDF
Para abrir arquivos PDF, execute primeiro o upload com o Media Manager, programe a referência semelhante à das imagens. Por exemplo, se foi feito o upload do arquivo manual.pdf para \media\pdf, assim ficará a referência:
{{:pdf\manual.pdf|Manual do Sistema}}
Conversões de Texto
O DokuWiki pode converter certos caracteres ou textos predefinidos em imagens ou em outro texto ou em HTML.
A conversão de texto para imagem é feito principalmente para smileys(carinhas). E a conversão de texto para HTML é usado para substituição de tipografia, mas também pode ser configurada para usar outro HTML.
Conversão de Texto para Imagem
O DokuWiki produz os emoticons mais usados, convertendo em imagens os caracteres digitados no texto. Estes Smileys e outras imagens podem ser configurados e estendidos. Aqui está uma visão geral do que já está incluído:
 8-)
8-)  8-O
8-O  :-(
:-(  :-)
:-)  =)
=)  :-/
:-/  :-\
:-\  :-?
:-?  :-D
:-D  :-P
:-P  :-O
:-O  :-X
:-X  :-|
:-|  ;-)
;-)  ^_^
^_^  :?:
:?:  :!:
:!:  LOL
LOL  FIXME
FIXME  DELETEME
DELETEME
Conversão de Texto para HTML
O Dokuwiki pode converter caracteres de texto simples em suas entidades tipograficamente corretas. Aqui está um exemplo de caracteres reconhecidos.
→ ← ↔ ⇒ ⇐ ⇔ » « – — 640×480 © ™ ® “Ele disse: 'Aquilo é um frango-d'água'…”
-> <- <-> => <= <=> >> << -- --- 640x480 (c) (tm) (r) "Ele disse: 'Aquilo é um frango-d'água'..."
Citações
Se precisar mostrar textos como diálogos igual ao abaixo, a sintaxe é a seguinte:
Eu pensei que nós deveríamos fazer isto > Não, não deveríamos >> Bem, eu disse que nós deveríamos > Realmente? >> Sim! >>> Então vamos fazer isto!
Eu pensei que nós deveríamos fazer isto
Não, não deveríamos
Bem, eu disse que nós deveríamos
Realmente?
Sim!
Então vamos fazer isto!
Tabelas
O Dokuwiki disponibiliza uma sintaxe simples para criação de tabelas.
| Cabeçalho 1 | Cabeçalho 2 | Cabeçalho 3 |
|---|---|---|
| Linha 1 Coluna 1 | Linha 1 Coluna 2 | Linha 1 Coluna 3 |
| Linha 2 Coluna 1 | Linha mesclada (repare o pipeline duplo) | |
| Linha 3 Coluna 1 | Linha 3 Coluna 2 | Linha 3 Coluna 3 |
Linhas de tabelas devem iniciar e terminar com um ^(circunflexo) para cabeçalhos e com um |(pipeline) para linhas de dados.
^ Cabeçalho 1 ^ Cabeçalho 2 ^ Cabeçalho 3 ^ | Linha 1 Coluna 1 | Linha 1 Coluna 2 | Linha 1 Coluna 3 | | Linha 2 Coluna 1 | Linha mesclada (repare o pipeline duplo) || | Linha 3 Coluna 1 | Linha 3 Coluna 2 | Linha 3 Coluna 3 |
Para conectar células horizontalmente, apenas faça a próxima célula vazia como exibido abaixo. Certifique-se de que existe a mesma quantidade de separadores de células em todas as linhas!
Cabeçalhos verticais também são possíveis.
| Cabeçalho 1 | Cabeçalho 2 | |
|---|---|---|
| Cabeçalho 3 | Linha 1 Coluna 3 | Linha 1 Coluna 3 |
| Cabeçalho 4 | Sem mesclar dessa vez | |
| Cabeçalho 5 | Linha 2 Coluna 3 | Linha 2 Coluna 3 |
Como você pode ver, é o separador de células anterior à célula que decide sobre a formatação:
| ^ Cabeçalho 1 ^ Cabeçalho 2 ^ ^ Cabeçalho 3 | Linha 1 Coluna 3 | Linha 1 Coluna 3 | ^ Cabeçalho 4 | Sem mesclar dessa vez | | ^ Cabeçalho 5 | Linha 2 Coluna 3 | Linha 2 Coluna 3 |
Você pode conectar células verticalmente adicionando ::: dentro das células abaixo da qual elas devem conectar.
| Cabeçalho 1 | Cabeçalho 2 | Cabeçalho 3 |
|---|---|---|
| Linha 1 Coluna 1 | esta célula expande verticalmente | Linha 1 Coluna 3 |
| Linha 2 Coluna 1 | Linha 2 Coluna 3 | |
| Linha 3 Coluna 1 | Linha 2 Coluna 3 |
Estas células não deverão conter nada além da sintaxe de conexão vertical.
^ Cabeçalho 1 ^ Cabeçalho 2 ^ Cabeçalho 3 ^ | Linha 1 Coluna 1 | esta célula expande verticalmente | Linha 1 Coluna 3 | | Linha 2 Coluna 1 | ::: | Linha 2 Coluna 3 | | Linha 3 Coluna 1 | ::: | Linha 2 Coluna 3 |
Você também pode alinhar o conteúdo da tabela, adicionando dois espaços no lado oposto ao do alinhamento:
- Para alinhar à direita adicione dois espaços no lado esquerdo.
- Para alinhar à esquerda adicione dois espaços no lado direito.
- Para centralizar adicione dois espaços nos dois lados.
| Tabela com alinhamento | ||
|---|---|---|
| direita | centro | esquerda |
| esquerda | direita | centro |
| xxxxxxxxxxxx | xxxxxxxxxxxx | xxxxxxxxxxxx |
Assim que aparede no código-fonte:
^ Tabela com alinhamento ^^^ | direita| centro |esquerda | |esquerda | direita| centro | | xxxxxxxxxxxx | xxxxxxxxxxxx | xxxxxxxxxxxx |
Nota: Alinhamento vertical não é suportado.
Blocos não-interpretados
Se você precisar exibir um texto sem formatação exatamente como digitado, delimite o texto com a tag <nowiki>...</nowiki> ou simplesmente com dois caracteres de porcentagem %%...%%.
Este é um texto que contém endereços como este: http://www.Dokuwiki.com.br e **formatação**, mas nada é feito com eles. O mesmo acontece com //__este__ **texto**// com um smiley ;-).
<nowiki> Este é um texto que contém endereços como este: http://www.Dokuwiki.com.br e **formatação**, mas nada é feito com eles. </nowiki> O mesmo acontece com %%//__este__ **texto**// com um smiley ;-)%%.
Blocos de código
Você pode incluir blocos de código-fonte em seu documento endentando-os com dois espaços no início da linha(como nos exemplos anteriores) ou usando as tags code ou file.
Este é um código pré-formatado, todos os espaços são preservados: como <- este
Este é exatamente o mesmo mas você deve usá-lo para dizer que citou um arquivo.
Estes blocos foram criados pelo seguinte fonte:
<code> Este é um código pré-formatado, todos os espaços são preservados: como <-este </code>
<file> Este é exatamente o mesmo mas você deve usá-lo para dizer que citou um arquivo. </file>
Comandos de Controle
Alguns comandos influenciam em como o DokuWiki monta a página sem criar nenhuma informação visível para o leitor. Os seguintes comandos de controle estão disponíveis:
| Comando | Descrição |
|---|---|
| ~~NOTOC~~ | Se este controle for encontrado na página, o menu Conteúdos não será criado. |
| ~~NOCACHE~~ | O DokuWiki faz cache de todas as páginas por padrão. Em alguns casos isto pode não ser desejável. Adicionar este controle forçará o DokuWiki a interpretar a página em cada chamada. |



